Beschreibung der App
Daten verstehen

Funktionsbeschreibung
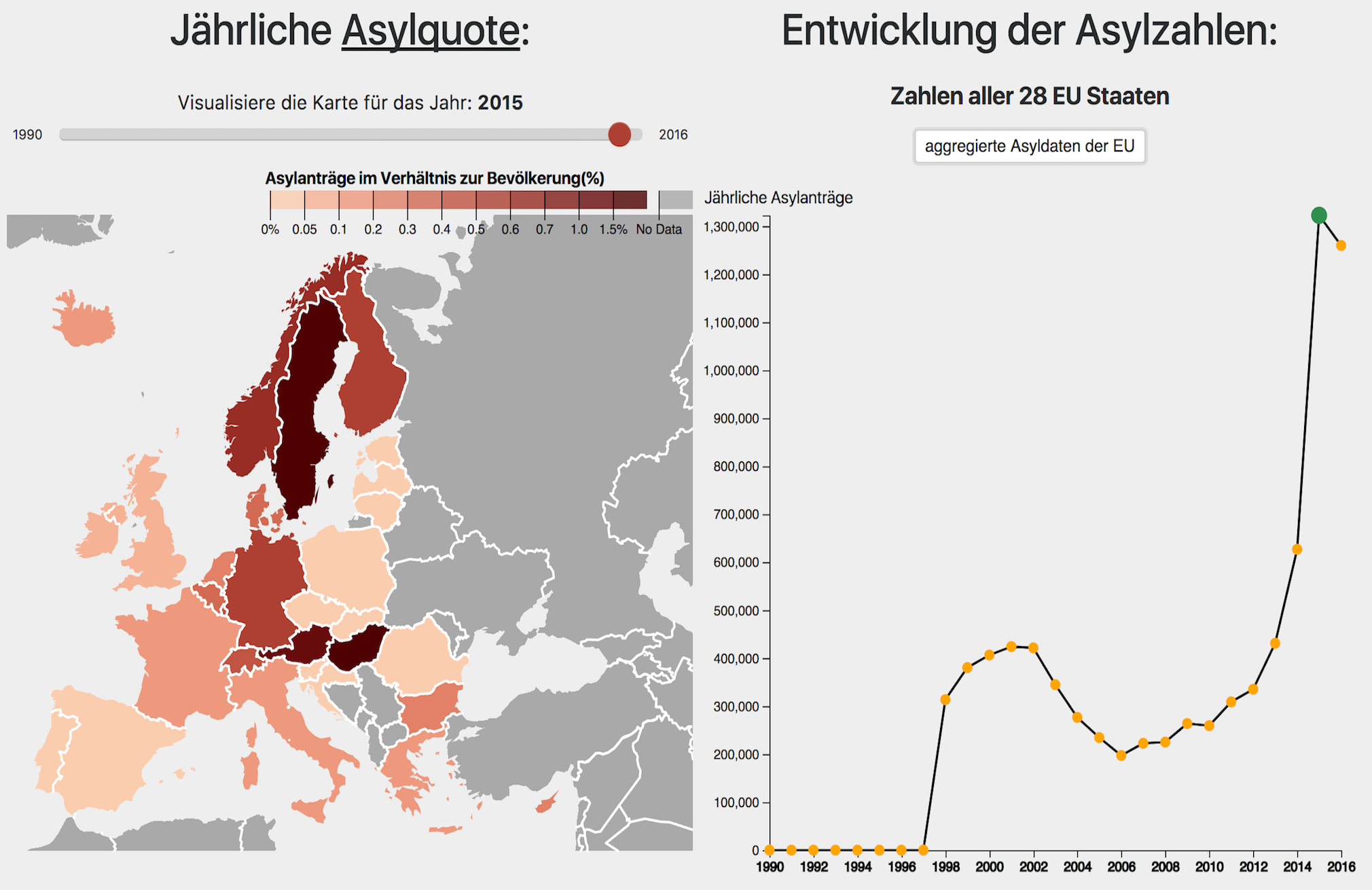
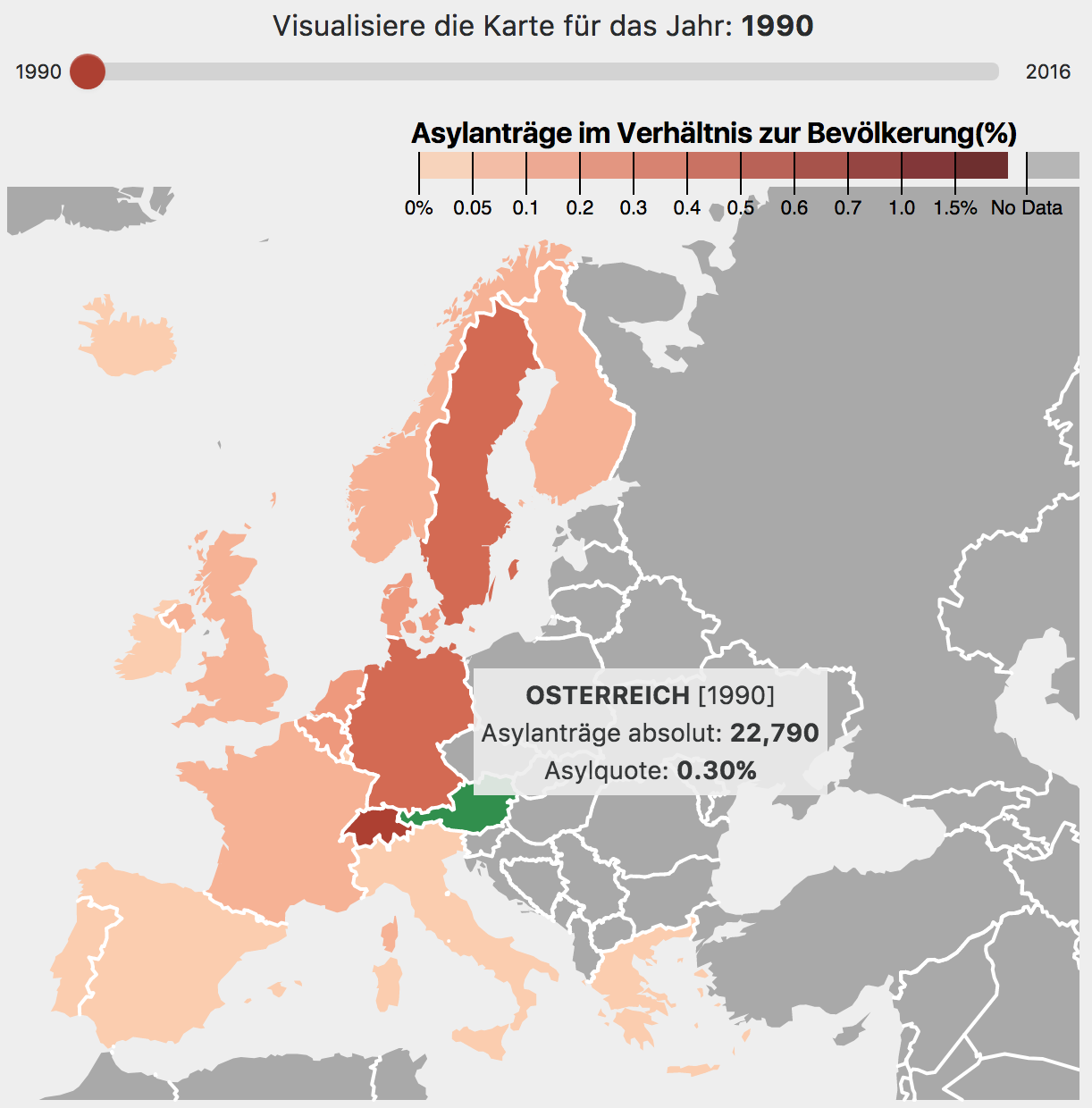
Die Karte zeigt die Anzahl der eingegangenen Asylanträge der einzelnen Länder, für das mittels des Sliders ausgewählte Jahr. Die Karte wird dann je nach Anzahl der Asylanträge im ausgewählten Jahr gemäss der dargestellten Skala eingefärbt. Für alle grau eingefärbten Länder existieren zu diesem Zeitpunkt keine Daten. Mittels Dropdown-Menü können die Daten in absoluten Zahlen oder im Verhältnis zur Wohnbevökerung dargestellt werden. Wenn man mit der Maus über ein entsprechendes Land fährt (mouseover), wird ein Tooltip mit den genauen Asylanträgen und der Asylquote eingeblendet.
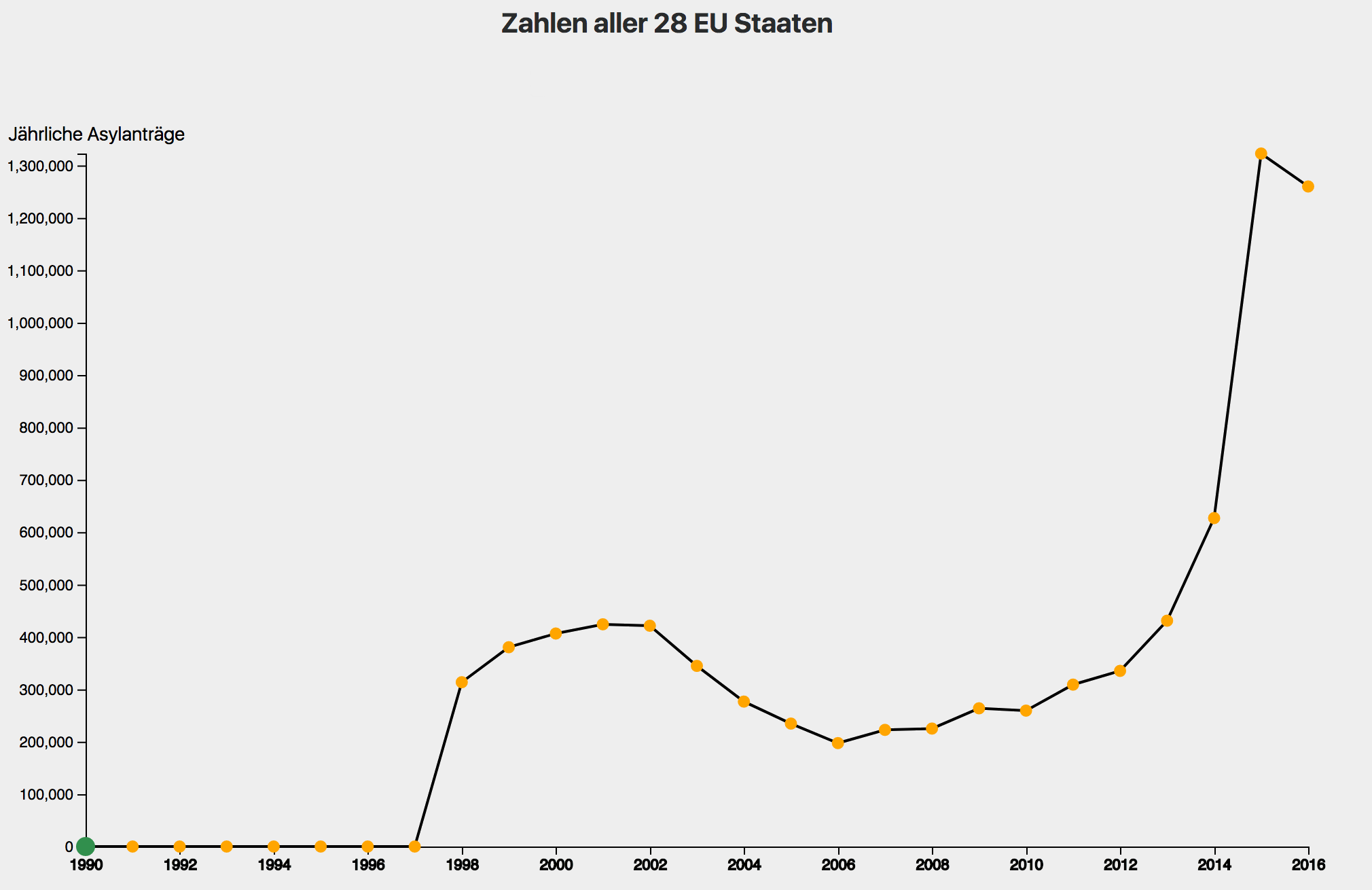
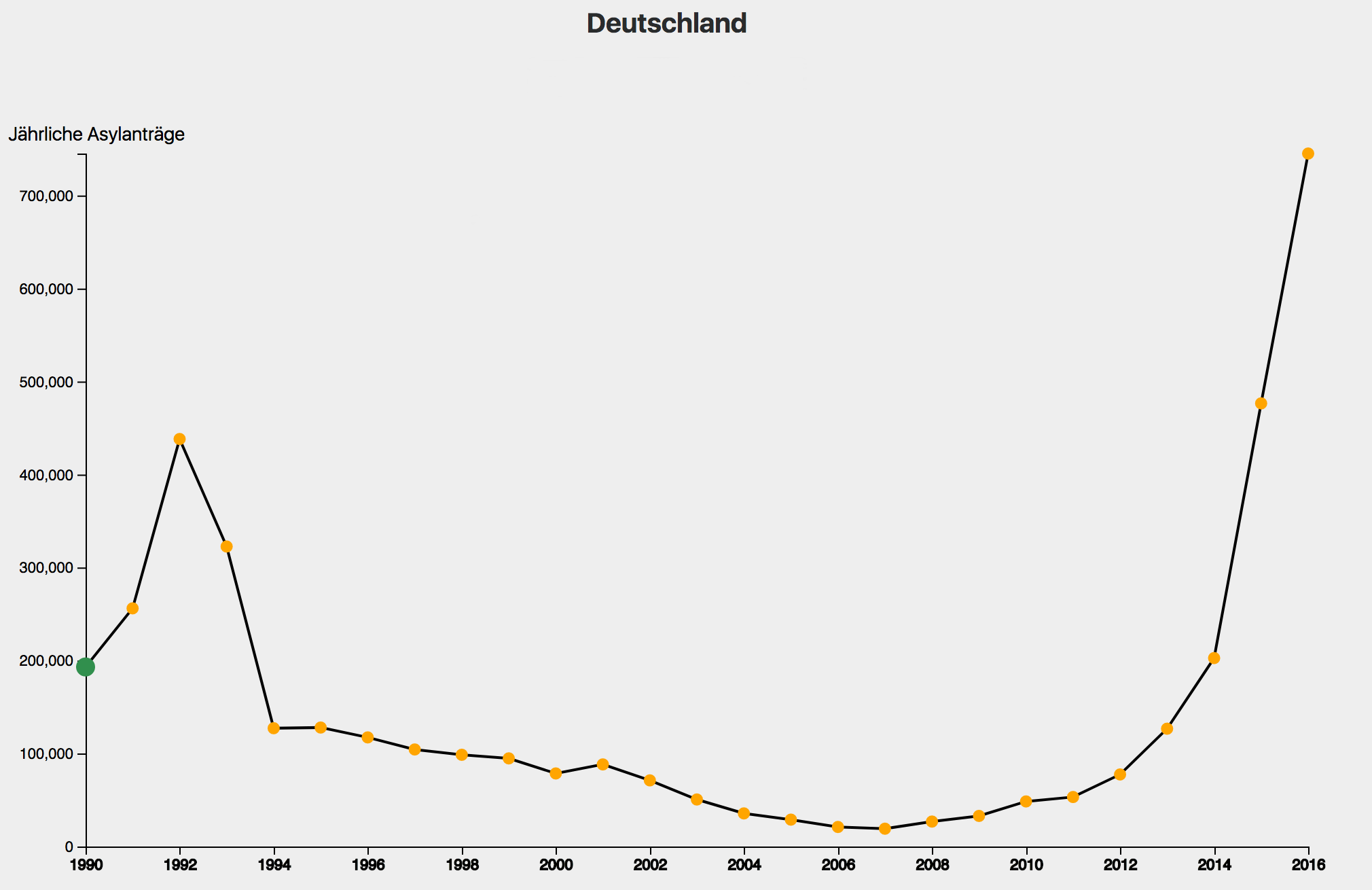
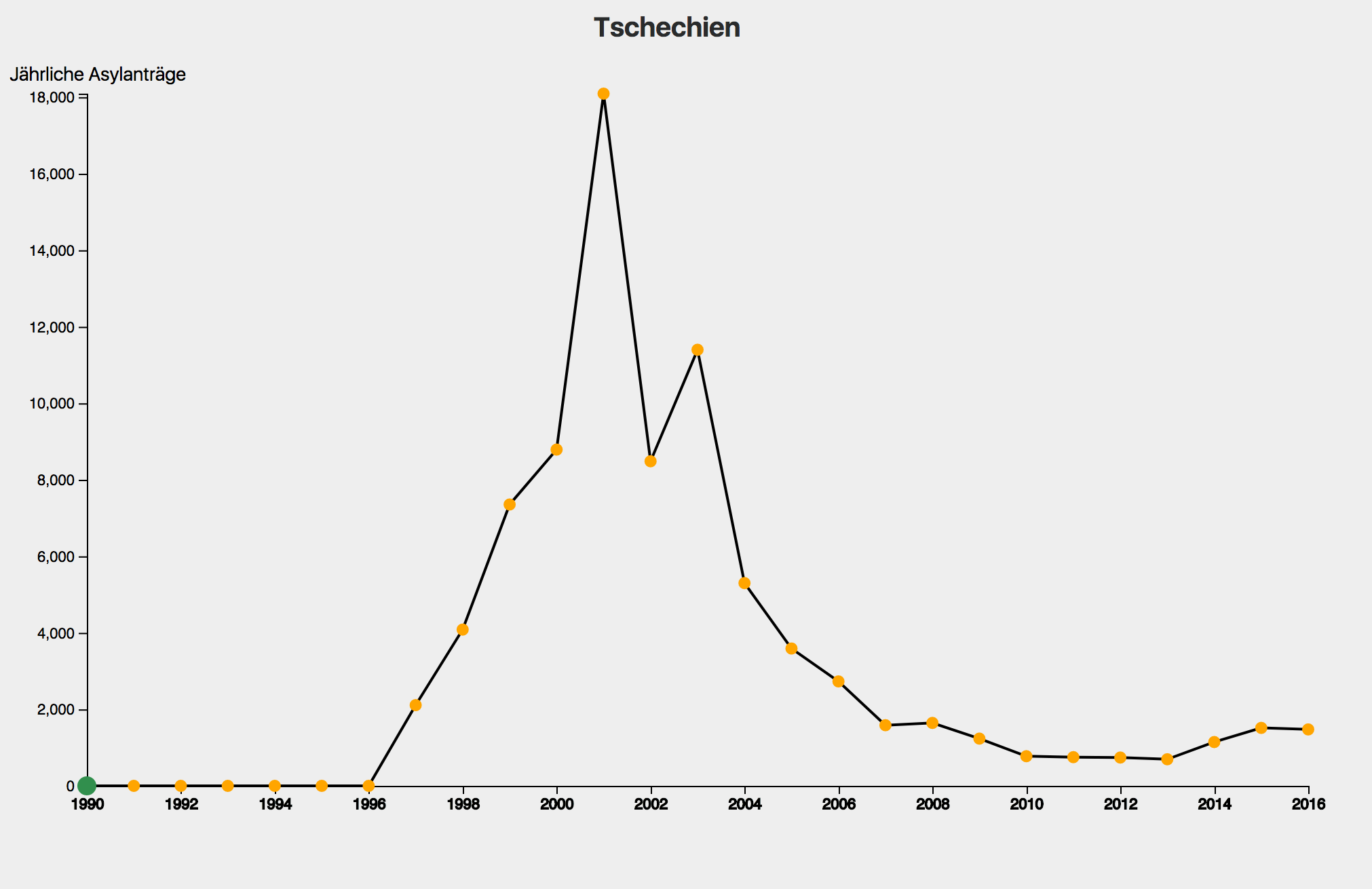
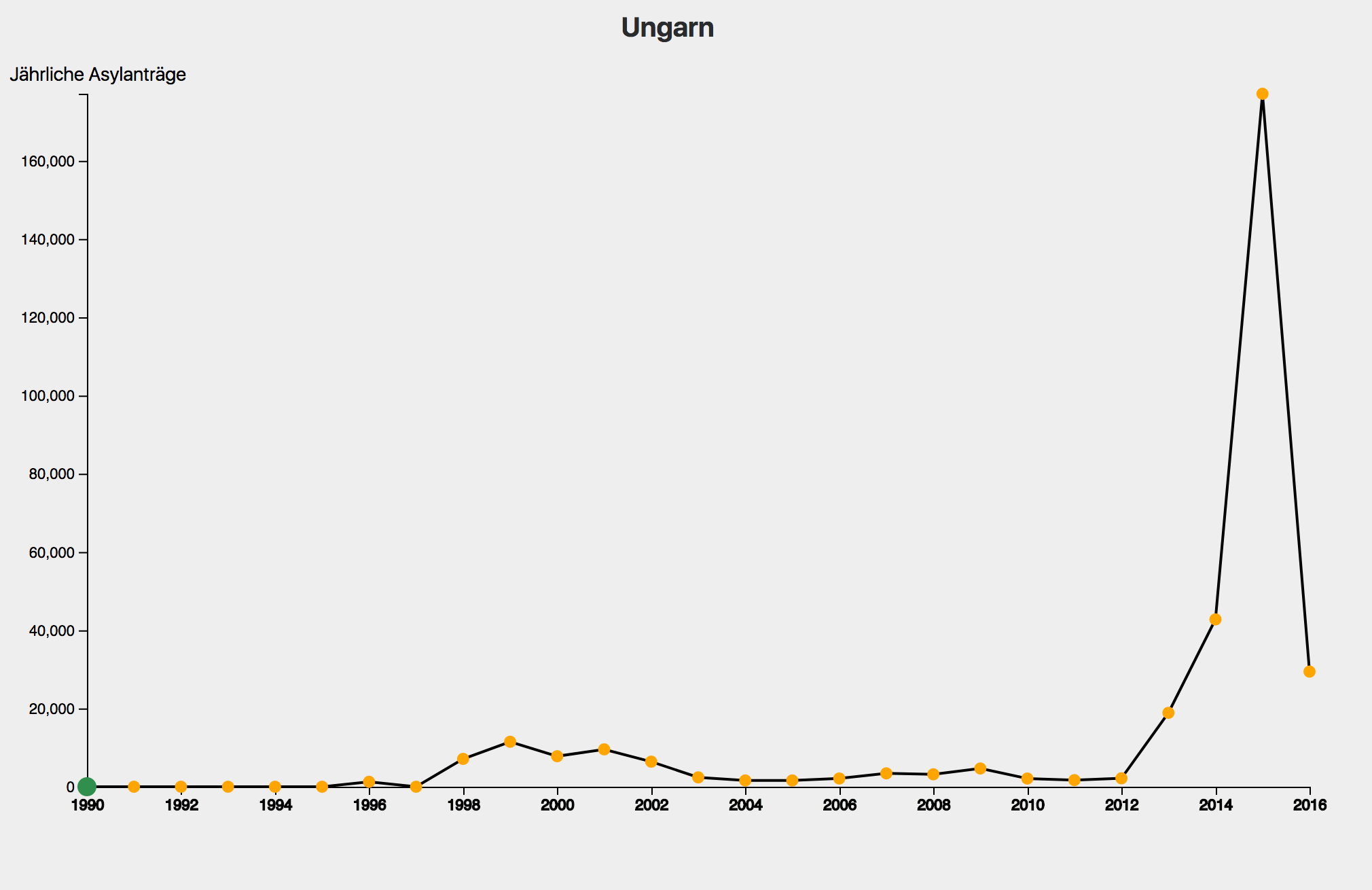
Gleichzeitig werden für das ausgewählte Land alle historischen Asyldaten in einem Liniendiagramm angezeigt. Im Liniendiagramm wird das aktuell visualisierte Jahr mit einem gründen Punkt dargestellt. Mit einem Button werden die aggregierten Asylzahlen der EU-Mitgliedsstaaten über den gesamten Betrachtungshorizont dargestellt.

Verwendete Programmiersprachen
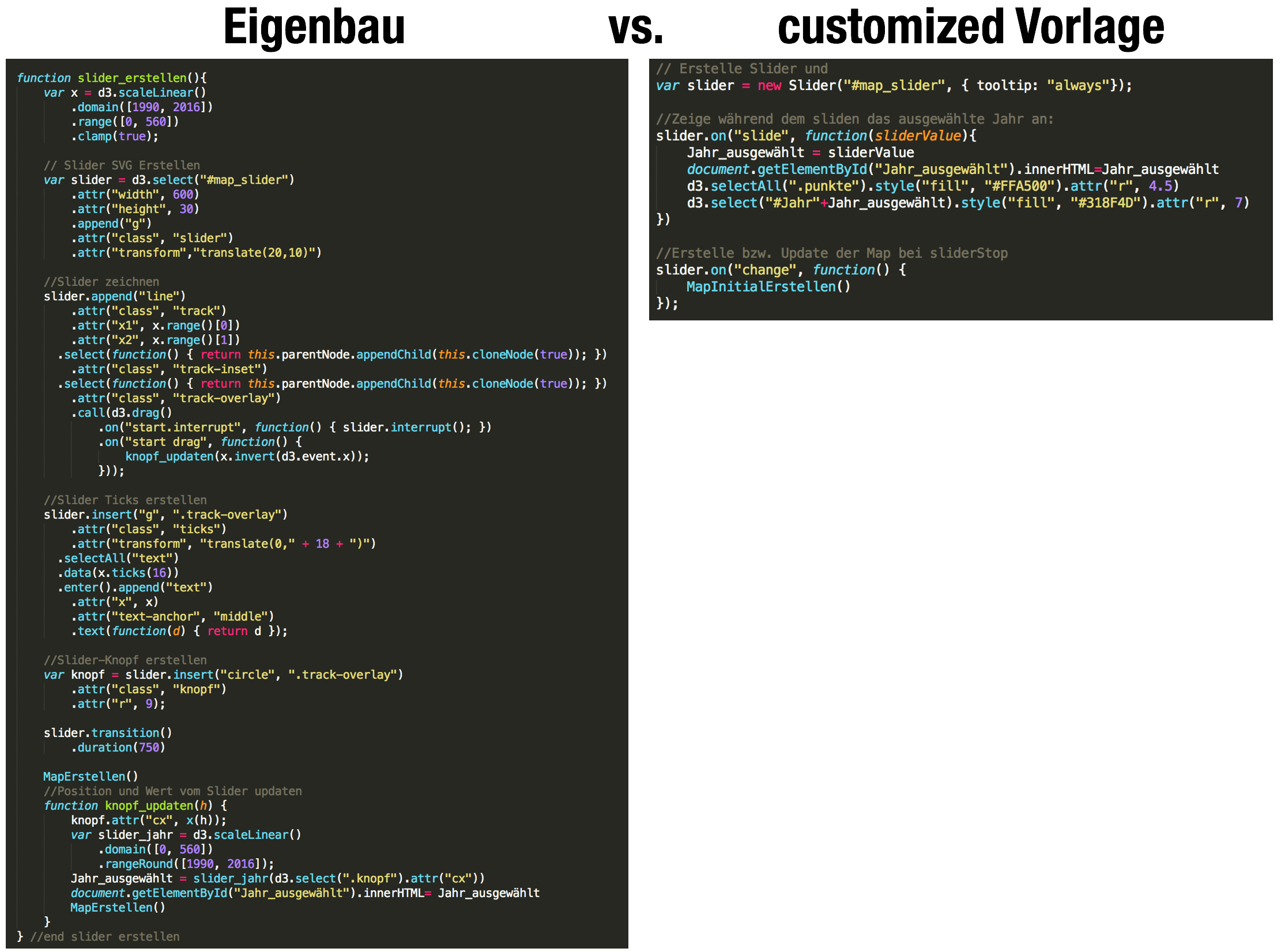
Die App besteht hauptsächlich aus einer HTML-Seite mit integriertem JavaScript-Code. Die Struktur der Webseite wurde in HTML erstellt und mit CSS "gestylt". Für das Anordnen des Inhalts (eng: alignment) und um die Webseite mobile-optimiert (genannt "responsive") zu gestalten, wurde die Bootstrap-Bibliothek (CSS & JavaScript) Version 4 in den Code eingebunden.
Für die Visualisierung der Daten wurde die JavaScript-Bibliothek D3 (Data-Driven Documents) in die Webseite eingebunden. Die D3 Bibliothek basiert auf den "pre-built" JavaScript Funktionen, umfasst aber noch zusätzliche Funktionen, um Daten grafisch und interaktiv im Browser darstellen zu können.

Asyl- & Bevölkerungszahlen
Der Bevölkerungs-Datensatz enthält die Bevölkerungszahlen der einzelnen Länder am 31.Dezember des jeweiligen Jahres für den Zeitraum von 1990 bis 2016. Der Migrations-Datensatz enthält die jährlichen Asylanträge der einzelnen Länder für den Zeitraum von 1990 bis 2016. Die Daten stammen vom offiziellen Statistikportal der EU (www.eurostat.org). Die Asyldaten mussten aus zwei unterschiedlichen Datenbanken (tables) abgerufen und manuell zusammengefügt werden, da Eurostat die Datenstruktur im Jahr 2007 verändert hatte. Die publizierten Daten umfassen nur die 28 europäischen Mitgliedsstaaten inkl. der Schweiz, Liechtenstein, und Norwegen.